Our animation had been completed, and the feedback for my one had been positive. Although that is the case, there were some errors i had with the animation and the same with a few other people.

As you can see, I received a 10 the most. The people who gave it a lower number must have seen the errors I had with it. This shows me that my animation appealed to most of the people who watched it.

Quite a few people liked the animation for its art style and animation style. What stood out about the art style was the eyes and how “cute” the characters looked. And for the animation style, they like the fact that it was mainly moving images.

These opinions were mixed. On one hand, people said that the soundtrack needed improving, but on the other, people also said things on relating to the art style, mainly the characters, and i agree with them.

The majority liked the smoothness in the animation with the movements. I decided to use motion pictures instead of frame by frame because it was easier and I was more experienced with motion. This can be an animation style I can use in future.

Overall people didn’t mind the sounds. They thought it fitted with the animation. Personally, I thought some of them would have been a little loud like the pop and the click.

The people also thought the pacing was okay with the animation. I could have been improved upon the timing but i felt like it was a little slow.

I was supposed to add a third option asking if it was just right, but I forgot. So the majority of the people said that it was too short. This could mean that they want to see more of it and next time I will take into consideration the length

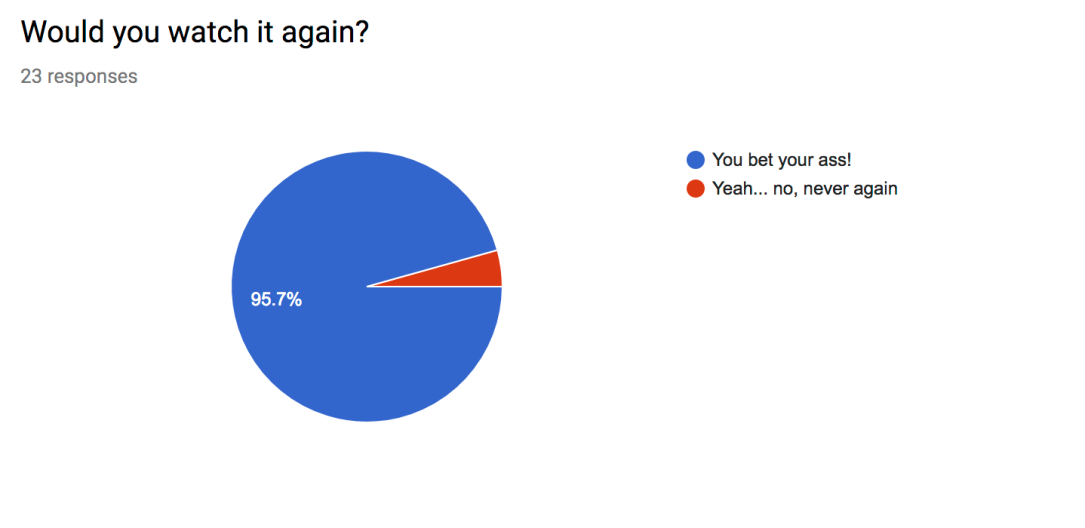
Thankfully, almost everyone would have liked to watch it again. The one person who said no must have seen the imperfections I saw, which I respect. This shows that the people actually liked my animation and must mean that i achieved some good outcomes.