We had finished making the app for our interactive map. Now was the time to make a kiosk out of it, which is an interactive guide of an app or map. The process to do this was simple.

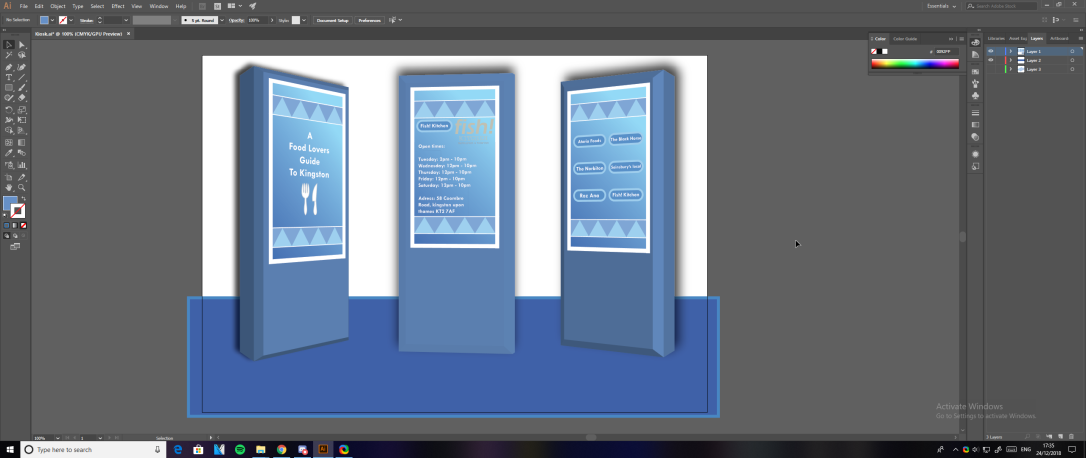
To start, I made 3 rectangles all aligned with each other to form the 3 screens. I went with blue as the theme of the app was blue. Then I selected the rectangle(s) and went to effects, 3D, extrude and bend to make the rectangles look 3D. I was supposed to import the layout from the app but the original file wouldn’t work so I had to remake them. After that, I put them onto the rectangles. This file was in CMYK colour format and as a result, the colours on the app layout are slightly different due to them originally being in RGB.

After that, I decided to include a cool background to the kiosk. I thought, seeing as I did a slight pattern with the banners, I may as well do the same with the background. Previously I had the idea of using the triangle banner on the app layout as the background but repeated however that would be too repetitive and I also didn’t like the look of it. I thought this background was simple and effective. Hopefully, it isn’t too distracting. I also thought the idea of using different shades of blue would add variety to the background. Though I feel like the flooring is too simple. It would have been nice to add a gradient to it.
